|
Интернет-проекты: дизайн, программирование, продвижение |
 |
Думаем, работаем, творим |
| Создание сайтов Продвижение сайтов Базы данных Каталог сайтов |
| Главная О проекте История Консультации Контакты |
Дело Tatsel Разработка сайтовПродвижение сайтовБазы данныхФинансовый анализАттестация персоналаДизайн сайтовДизайн интернет-проектаЭскизы шапки сайта о паркетеЭволюция дизайна. История одного сайтаАнимацияПолиграфияCD-презентацииЗаметки на полях | Эволюция дизайна. История одного сайтаИстория сайта? Да какая там история, и пары-другой лет не прошло. Еще не так давно можно было бы согласится. Но второе десятилетие двадцать первого века как бы уже намекает - пора, пора писать историю. Пока еще живы воспоминания. Пока не канули в лету современные технологии. На пороге трехмерные выкрутасы, и вот-вот придет время рассказывать детям - а мы были пионерами интернета. (Все это, разумеется, типа пафосная шутка.) А без шуток начиналось все в конце 90-х. Оригинальных идей насчет оформления собственного сайта у большинства компаний было по пальцам пересчитать. Поэтому, замахнувшись на собственный веб-проект, торговый дом Керамос, не мудрствуя лукаво, сделал кальку с сайта итальянских производителей керамической плитки, продукцией которых он торговал в России. Основным фоном был черным, буквы - белым, заголовки - красным и оранжевым. Все это было по-своему стильно и красиво, но, увы, почти нечитабельно. К тому же сразу выявились недостатки навигации - итальянцы проектировали систему переходов и ссылок для одной фабрики и торговой марки, а Керамос предлагал несколько. Запечатленных в веках изображений этого проекта не сохранилось - канул в лету, поэтому мы сразу перейдем черту миллениума и окажемся в радостном 2000 году:
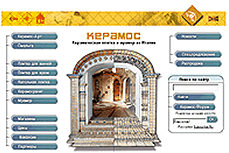
Проект индексной страницы разрабатывался коллективом дизайнеров компании. В качестве центрального элемента было выбрано узнаваемое изображение каменного портала, повторяющего Третьяковку, которое к этому моменту украшало один из питерских фидиалов компании. Сам образ портала был вертикально поделен на эскизную и готовую половины, что должно было символизировать готовность компании выполнять весь комплекс работ по отделке плиткой и камнем - от разработки карандашного эскиза до изготовления и монтажа на объекте. Желтый цвет верхней полосы повторялся в ряде листовок и являлся на тот момент основным корпоративным цветом. Выбор желтого обуславливался эмблемой итальянских производителей - пчелой. Полностью копировать пчелу в российской компании не стали - ассоциироваться с билайном не было никакого смысла. Проблемы навигации решались наличием значительного количества ярких рельефно нарисованных кнопок. Кнопки были сгруппированы по смыслу - плитка в одном блоке, изделия из камня в другом, общая информация о магазине - в третьем, и так далее. Справа была сделана большая панель для поиска и регистрации. Все это было сделано в графике - красиво, четко, сплошь картинками. Логотип или, скорее, некое фирменное название компании - написанное специально разработанным шрифтом - размещалось в центре сверху. (Кстати, удачность графического решения логотипа, разработанного в самой компании, подтверждает то, что он все еще актуален на момент середины 2010 года. Для российских компаний, любящих проводить ребрендинг каждые два-три года, это почти рекорд.) Страницы сайта выглядели примерно также, как и индексная страница. Только правые кнопки переезжали влево вниз, а вместо портала размещалась различная информация. В процессе работы проекта выяснилось, что наличие большого числа однотипных кнопок дезориентирует посетителя, казавшаяся эффективной система группировки себя не оправдала. В то же время вызывавшее споры решение разместить в самом начале большую картинку с порталом себя в каком-то смысле оправдало - но не за счет интернет-факторов. Вся полиграфия компании так или иначе тиражировала изображение портала, сделав его своеобразным имиджевым образом для всей структуры магазинов и производства Керамос.
В процессе работы портал периодически подвергался разного рода трансформациям - к нему прицеплялись лозунги о распродажах,
разного рода "ленточки" о проводимых акциях, вылетающие баннеры и т.п.
Художественность этих "изысков" оставим без комментариев, но вывод совершенно очевиден - сайту и первой странице
требовалось больше функциональности и динамики. Порталы - это красиво и хорошо, но занимающая львиную долю экрана
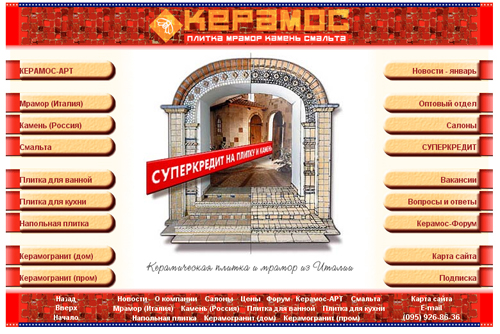
картинка оказалась своего рода большим и неповоротливым динозавром. Робкие попытки высказаться против каменной двери в светлое завтра были, но арка все равно украсила очередную версию первой страницы сайта Керамос в 2003 году:
Легко заметить, что концептуально в образе первой страницы ничего не поменялось. Кроме цвета.
Кардинальная смена цветовой гаммы была вызвана закреплением красного в качестве основного корпоративного цвета
компании Керамос. Даже великолепная вывеска основного магазина, располагавшегося тогда на Трубной улице, была выполнена
из красной смальты с колотой фактурной поверхностью.
В расположении кнопок произошло небольшое функциональное изменение, отражающее бизнес-приоритеты компании на тот момент.
Плитка итальянских производителей оказалась ниже изделий из камня и мрамора. А на самом первом месте разместилась кнопка
перехода на страницы творческого отделения компании - Керамос-Арт.
Почти сразу стало очевидно, что в таком размещении информации не используется самое интересное, самое зрелищное и
фокусное пространство экрана - верхний левый угол, и чуть менее значимый, но немаловажный - верхний правый угол.
Все проблемы каменной красоты в центре остались все тем же лежачим камнем. И навигационная растерянность читателей
не исчезла.
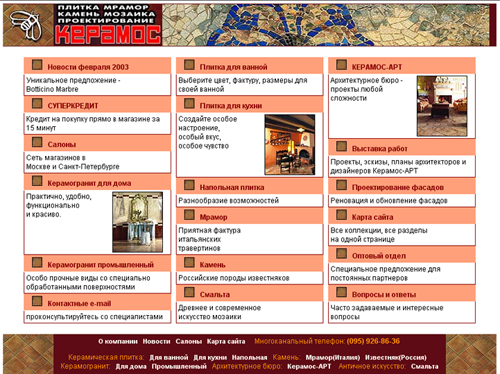
Долой арки и громоздкие кнопки, да здравствуют заливки фонов и дивы (в смысле теги div)! Красный цвет был смягчен до бордового и разбавлен пастельно коралловым. Некоторая аляповатость получившегося проекта поначалу только радовала глаз. Обилие рамочек давало широкий простор для различного текстового творчества и позволяло впихнуть на страницу большое количество картинок и новостей. Со временем в этом дизайне ярко выявилось противоречие с постепенно выравнивающимся полиграфическим стилем компании - строгие однотонные красные, серые и черные фоны, красный логотип, основное поле исключительно белое. Четкие прямые линии, графичность решений - и акцентация на дизайн самой предлагаемой продукции, на интерьерные решения и фотографии, на рисунок, цвет и фактуру плитки или камня.
Вообще говоря, дизайн тех штук, что продают некий дизайн, тема отдельная и трудная. Керамическая плитка и керамогранит
в лучшем итальянском воплощении - это колекции с идеей, слоганами, творческими текстовым опусами. Плюс это макеты и
фотографии интерьеров, какие-то креативные разработки и все прочее. И в полиграфическом дизайне, и в дизайне интернет-проектов,
рассказывающих о каких-либо дизайнерских вещах, главное - не перебить своей "обвеской" основного изображения.
Фокус пользователя, читателя - и потенциального покупателя - должен быть сосредоточен на товаре, на красотах
дома, комнаты, ванны с этим товаром. А вот все, что требуется от сайта или каталога - быть ненавязчивым удобным
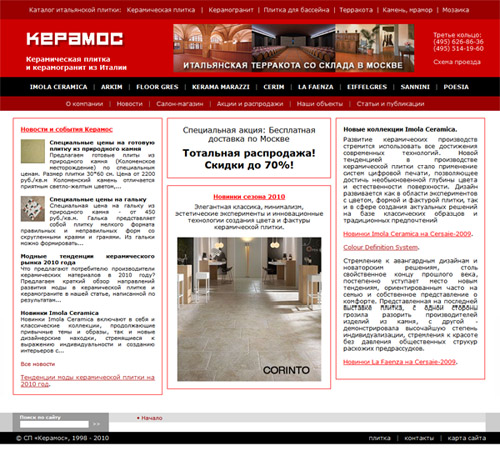
дополнением и удобным для перемещения и ориентации инструментом. Позже выявилась и навигационная проблема - к этому моменту названия основных итальянских керамических брендов стали известны и специалистам по дизайну, и ремонтникам-отделочникам, и даже журналистам интерьер-журналов. Между тем в навигации сайта перемещение между брендами осуществлялось весьма коряво, а на первой странице те или иные марки вообще не отражались. Искусственная встройка на все ту же забитую первую страницу дополнительных псевдо-окошечек только загромождало и без того перегруженное пространство экрана. Постепенно наполнение сайта росло, а читабельность и адекватность восприятия падала (причем по квадратичной зависимости). Изменение на первой странице квадратиков возле подзаголовков разделов на пиктограммы или смайлики проблему не решило. Равно как и технические переделки по загрузке разных меню на разные разделы сайта, всевозможные панельки дополнительной навигации и тому подобные решения. Но были в этом дизайне и несомненые находки. Верхнюю шапку, чтобы не оставлять совсем пустой, заняли огромными баннерами - они вели на внутренние страницы и в зависимости от бизнес-ветров то рекламировали широкие скидки и распродажи, то элитные изделия из эксклюзивного камня. Практика использования верхней шапки именно таким образом оказалась удачной. Эта идея пережила другие трансформации и используется поныне. (Некоторые скажут, что можно было и не открывать такую америку в форточку, но мы все же ее открыли, чем довольны). Еще одна промежуточная версия сайта Керамос была ужасна. Теоретически правильная и по композиции близкая к тому, что есть сейчас, она потрясала непривычных пользователей розовым меню, черными баннерами и косыми надписями там-сям. Просуществовала она считанные несколько недель переходного периода и заслужила упоминания просто для летописного порядка. Да, было такое, мы помним. Но показывать это больше никому не будем. Ни за что и никогда. Потому что в 2007 сайт Керамоса обрел нынешний вполне себе стабильный и цивилизованный вид:
Поиграв так и сяк с красным цветом, совместными усилиями кучи заинтересованных личностей было выбрано удобное сочетание темного и светлого красных цветов. Дополнением стали черный и серый - основная цветовая гамма компании, таким образом, отразилась и в сайте.
Верхняя шапка стала основной навигационной панелью, разделенной по смыслу на категории товаров, бренды и информацию
общего порядка. Баннеры с особо значимой информацией остались единственным графическим элементом дизайна, не считая
собственно логотипа.
Выделение Керамос-Арта в отдельный интернет-проект должно было бы упростить структуру сайта. Но увеличение количества
брендов и фабрик тут же снивелировало разницу в информационной насыщенности. Первая же страница сайта теперь представляет собой сложный компромисс между желанием впихнуть туда всего побольше и разумным стремлением сохранить некое ощущение свободы. Верхняя часть информционого раздела страницы, видимая при загрузке, представляет собой блок для торопливого пользователя, стремящегося сразу найти самое горяченькое, актуальное, новое. Более развернутый блок - перечень фабрик и брендов - дает пользователю возможность изучения информации без дополнительных кликов.
В целом, существующий вариант, пожалуй наиболее удачен в смысле дизайна, в нем сочетается простота и функциональность,
акцент на содержании страницы. И, хотя в смысле графики, буйства красок и различных наворотов этот дизайн самый скромный,
пользователям он нравится. Селянинова Т., 2010
|
| Детские песни Флора в доме Здоровье Сказки ведьмы Плоский мир |
| © Tatsel.ru, 2000-20020. Интернет-проекты: дизайн, программирование, сео. | о проекте карта сайта контакты |
|
|